BLOG / ΚΑΤΑΣΚΕΥΗ ΙΣΤΟΣΕΛΙΔΑΣ
Ατομικός σχεδιασμός ιστοσελίδας: Πώς θα ωφελήσει την επιχείρηση σας

Τι είναι ο ατομικός σχεδιασμός ιστοσελίδας και πώς μπορεί να ψφελήσει κάθε επιχείρηση;! Αν σας έχει απασχολήσει ο σχεδιασμός ιστοσελίδας ή η κατασκευή eshop, μπορείτε πιθανόν να εκτιμήσετε τα πλεονεκτήματα του να χρησιμοποιούνται στοιχεία του σχεδιασμού σε διάφορες ιστοσελίδες ή στη δημιουργία εφαρμογής. Είτε αφορά κάποιο μεγάλο και προφανές κομμάτι, όπως μία επικεφαλίδα, ή κάτι πολύ μικρότερο, όπως μια εικόνα, η προσέγγιση σχεδιασμού που σας επιτρέπει να αναμειγνύεται και να ταιριάζετε διάφορα στοιχεία μεταξύ τους, σας εξοικονομεί πολύ χρόνο από το να χρειαστεί να σκεφτείτε κάτι εντελώς καινούργιο.
Τι είναι ο ατομικός σχεδιασμός και πως εφαρμόζεται στην κατασκευή ιστοσελίδων;
Ο ατομικός σχεδιασμός είναι μια μεθοδολογία σχεδιασμού που ενθαρρύνει την διάσπαση των ιστοσελίδων και των εφαρμογών σε μικρότερα στοιχεία. Αντί κάθε σελίδα ή οθόνη να παρουσιάζεται σαν ένα ενιαίο σύνολο δηλαδή.
Όταν ο Brad Frost ανέπτυξε τη μεθοδολογία του ατομικού σχεδιασμού, είχε ως σκοπό την ανάπτυξη μιας προσέγγισης που θα μπορούσε να κάνει το σχεδιασμό πιο θεματικό. Ακούγε συχνά τους συναδέλφους και τους πελάτες του να αναφέρονται στο σχεδιασμό σε επίπεδο σελίδας, αλλά παρατήρησε ότι σπάνια συζητούσαν τα μεμονωμένα στοιχεία που συνδυάζονταν για να δημιουργηθεί η γενικότερη διάταξη. Έτσι συνειδητοποίησε ότι υστερούσε ενός καλού πλαισίου και ορολογίας για να οδηγήσει τη συζήτηση στο επίπεδο των μεμονομένων στοιχείων.
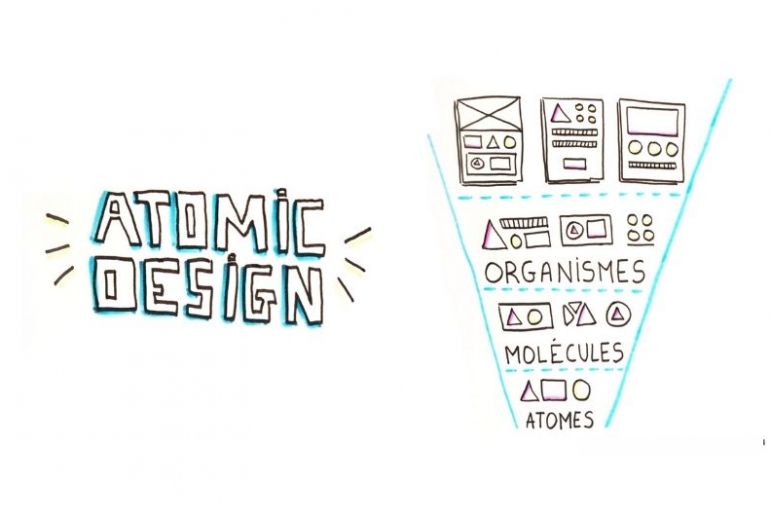
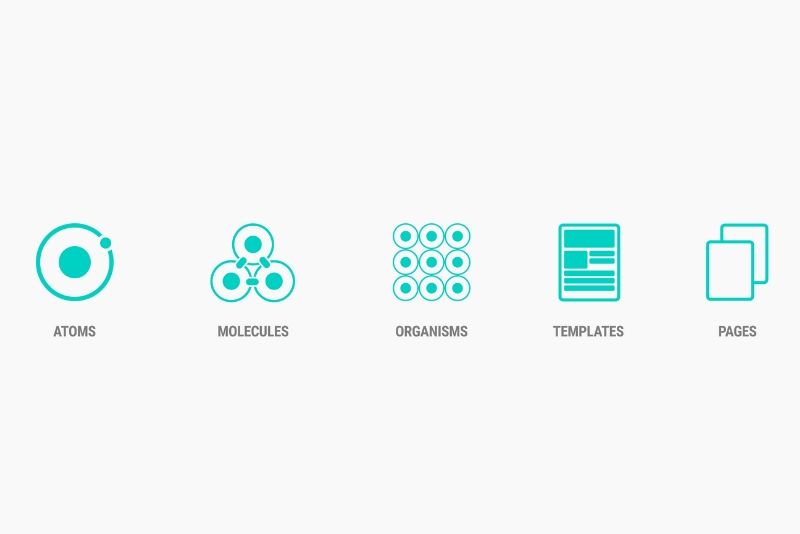
Μετά από κάποια έρευνα την οποία πραγματοποίησε, ο Frost δανείστηκε λεξιλόγιο από τις φυσικές επιστήμες. Ονόμασε τα μικρά στοιχεία σχεδιασμού “άτομα” και εξήγησε πως τα “άτομα” μπορούσαν να σχηματίσουν “μόρια”, τα “μόρια” να σχηματίσουν “οργανισμούς”, και οι “οργανισμοί” να σχηματίσουν πρότυπα και σελίδες.
Από τότε, πολλές επιχειρήσεις έχουν υιοθετήσει αυτή την προσέγγιση και αρκετές από αυτές έχουν δημοσιοποιήσει τα συστήματα του μήκους σχεδιασμό τους. Κάποιες από αυτές είναι η Google, η Apple και η Salesforce.

Πώς λειτουργεί στην πράξη ο ατομικός σχεδιασμός ιστοσελίδας;
Υποθέτοντας ότι θέλετε να ξεκινήσετε την δημιουργία ιστοσελίδας, θα ξεκινούσατε δημιουργώντας “άτομα”. Τα άτομα θα μπορούσαν να ήταν εικόνες, περιγραφές κ.α. Συνδυάζοντας τα θα σχηματίσετε “μόρια”, όπως το μενού περιήγησης και εικόνες με λεζάντα. Στη συνέχεια, θα χρησιμοποιούσατε τα άτομα και τα μόρια για να σχηματίσετε “οργανισμούς”. Μεγαλύτερα στοιχεία περιεχομένου όπως επικεφαλίδες και διαδραστικά στοιχεία στη σελίδα. Θα μπορούσατε να τα χρησιμοποιήσετε για να κατασκευάσετε ως προσχέδια.
Το τελευταίο βήμα σας θα ήταν να δημιουργήσετε τουλάχιστον μια δημοσίευση για την ιστοσελίδα σας βασισμένη σε αυτό το προσχέδιο. Κάνοντας το, θα ήσασταν σε θέση να δείτε ακριβώς την αποτελεσματικότητα του συστηματος σχεδιασμού που ακολουθήσατε. Αν δεν είστε ευχαριστημένοι με το αποτέλεσμα, επιστρέφετε στο στάδιο του “ατόμου” για να δημιουργήσετε το πρότυπο που ανταποκρίνεται καλύτερα στις ανάγκες σας.
Γιατί να χρησιμοποιηθεί ο ατομικός σχεδιασμός στην κατασκευή ιστοσελίδων;
Η μεθοδολογία του ατομικού σχεδιασμού προσφέρει ένα μεγάλο αριθμό πλεονεκτημάτων, όπως:
- Γρηγορότερη δημιουργία πρωτότυπου. Οι σχεδιαστές και οι προγραμματιστές μπορούν ευκολότερα να συνδυάσουν συγκεκριμένα στοιχεία, από το να κατασκευάσουν μια ιστοσελίδα από το μηδέν.
- Ευκολότερες ενημερώσεις. Ένα στοιχείο μπορεί να ενημερωθεί παντού με μια απλή αλλαγή στον κώδικα του προτύπου και από τη στιγμή που τα στοιχεία σχεδιάζονται για να δουλεύουν μαζί σε διάφορες σχηματισμούς, μπορούν να αφαιρεθούν με σχετική ευκολία.
- Ενισχυμένη συνέπεια. Χρησιμοποιώντας τα ίδια συγκεκριμένα στοιχεία σε κάθε περίσταση μειώνετε την ανάγκη για συνεχή έλεγχο, όπως και τον κίνδυνο για αρκετά μικρά λάθη.
Με βάση τα παραπάνω, ένα ατομικό σύστημα σχεδιασμού μπορεί να βελτιώσει δραματικά την καθημερινή επικοινωνία για την κατασκευή eshop και τη δημιουργία ιστοσελίδων. Το σύστημα δρα ως πηγή αλήθειας, καθιερώνει μια κοινή γλώσσα και δίνει στις ομάδες μια καθαρή ιεραρχία του σχεδιασμού που πρέπει να χρησιμοποιηθεί για να βελτιωθεί κάθε πρότυπο ή σελίδα. Επιπλέον βελτιώνεται και η εμπειρία χρήστη.
Παρόλα αυτά, ο ατομικός σχεδιασμός δεν είναι τέλειος. Όπως κάθε σύστημα, απαιτεί διατήρηση για να λειτουργήσει. Τα επιμέρους στοιχεία πρέπει να ενημερώνονται τακτικά ώστε να μπορούν να συνεχίσουν να επιτελούν το ρόλο τους. Θα πρέπει να αντανακλά όλες τις αλλαγές στη συνολική εικόνα της εταιρείας και του brand. Αν επιθυμείτε η ιστοσελίδα σας να αποκτήσει “ατομικό” χαρακτήρα, επικοινωνήστε με την ομάδα της AppGene, για να σας βοηθήσει με τις τελευταίες τάσεις στο σχεδιασμό ιστοσελίδας!
Κοινά λάθη UI/UX σχεδιασμού και πως να τα αποφύγετε
ΕΠΙΚΟΙΝΩΝΙΑ
Στείλτε μας τις ερωτήσεις σας και εμείς θα επικοινωνήσουμε άμεσα μαζί σας. Αν έχετε μία υπέροχη ιδέα, δώστε μας λίγο χρόνο να την ερευνήσουμε προσεκτικά, ώστε να σας προτείνουμε την καλύτερη λύση.